- Categories: Visual identity - Web - Project management
- Activity area: cooking and pastry blog
- Role: web developer, graphic designer and web designer
- Context: side project
- Date: 2022
- Technologies and software: ADOBE PHOTOSHOP - ILLUSTRATOR - ADOBE XD - HTML - CSS - BOOTSTRAP - JAVASCRIPT - TWIG - PHP - MYSQL - COMPOSER - SYMFONY - GIT - GITHUB
About "Du goûter au dessert"
From snack to dessert is a personal project (demonstration site), imagined for an association specialized in pastry workshop. The association likes to share its gourmet and sweet recipes.
The challenge
The association "From snack to dessert", wishes to retain its members and grow its community.
Technical challenges
Animations
Integration of advanced animations (Loader, sliders, call-to-action buttons, vector animations, buttons, hover animation, interactive map, etc.)
Forms
Contact, registration and login forms with password.
Comments
Design of a comments area for subscribers.
Layout
Creation and integration of layout sections.
The solution
Create a recipe blog, where visitors can connect, comment, share and have access to online workshop videos.
Work carried out:
- Creation of visuals and icons.
- Wireframe, Web design (UX and UI), content design (text and visuals) and photo selection.
- Photo editing and photomontage.
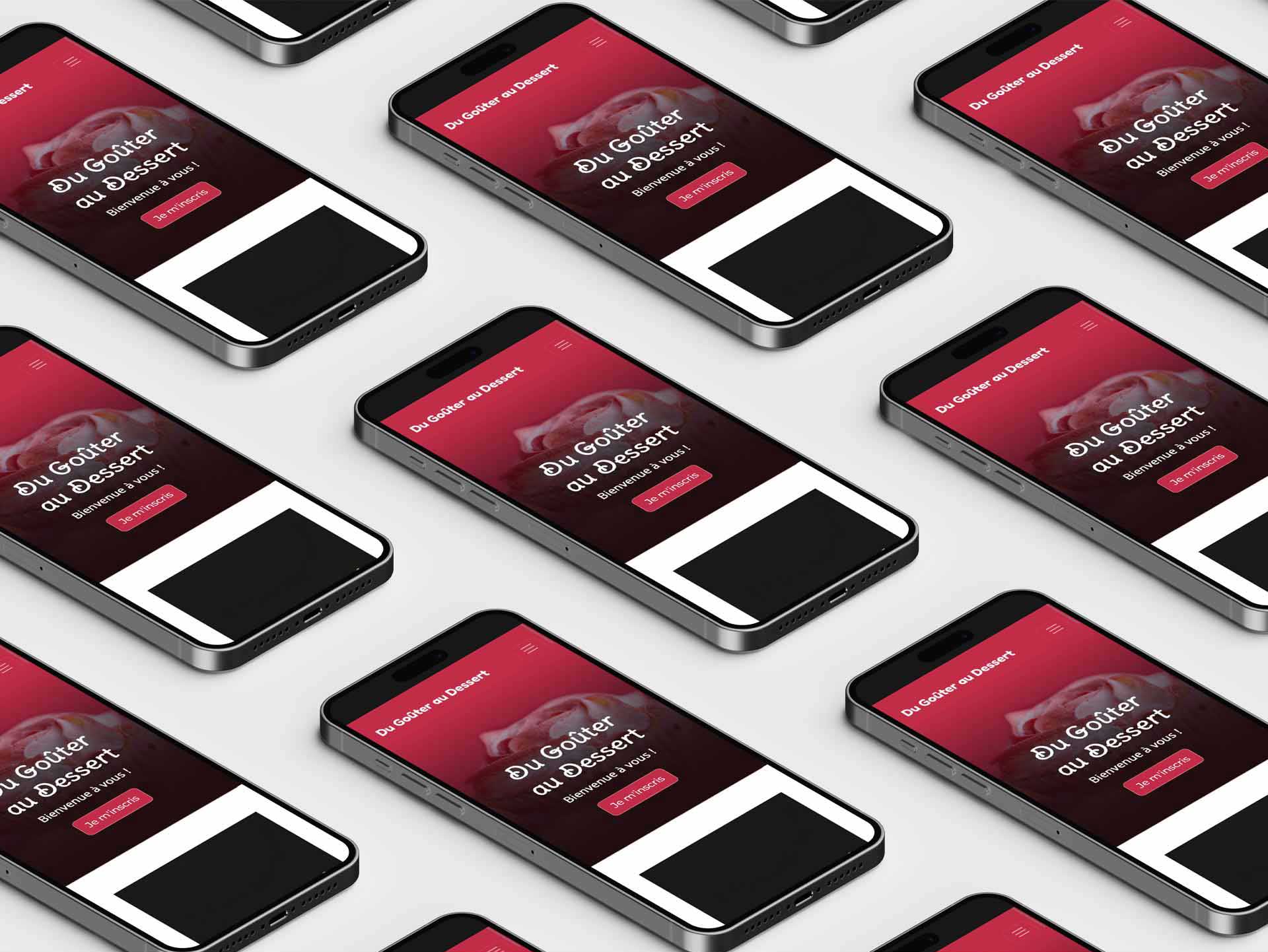
- Development of the website and functionalities: forms (contact, registration, connection, forgotten password), recipes section, comments area with countdown, website compatible with all media.
- Updates and maintenance.
Colors
I created a color palette based on black, white and fuchsia pink, in order to create a modern, dynamic and delicious style.
Joy, cheerfulness, sharing
and knowledge
Wisdom
and purity
Seriousness, modernity
and elegance
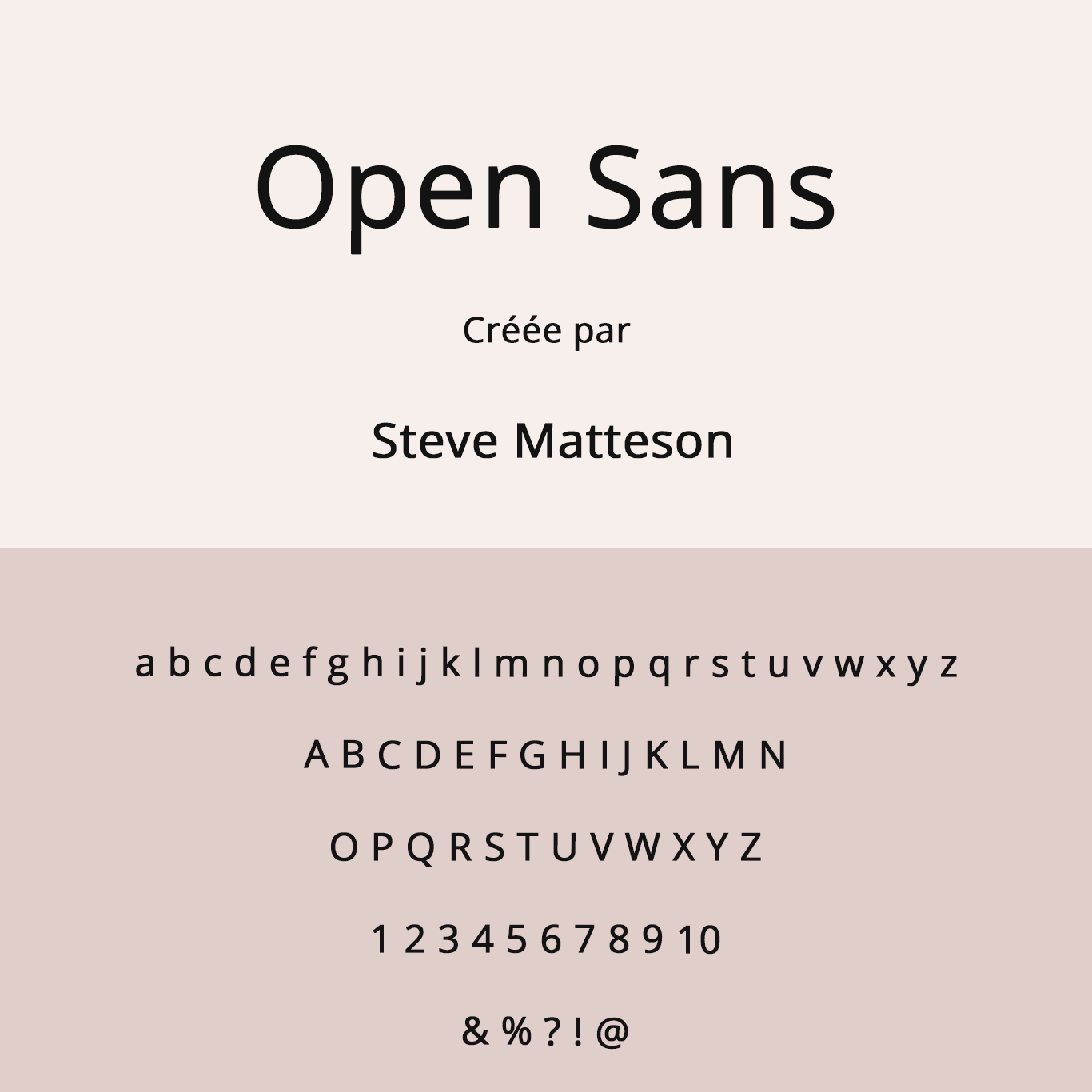
Fonts
For the website, I chose the font Delius Swash Caps for titles and Open Sans for body text.
Delius Swash Caps is an original font, which inspires sympathy and greed. And Open Sans is classic, timeless, it also inspires sympathy, with its round letters while giving a serious tone.


Icons design






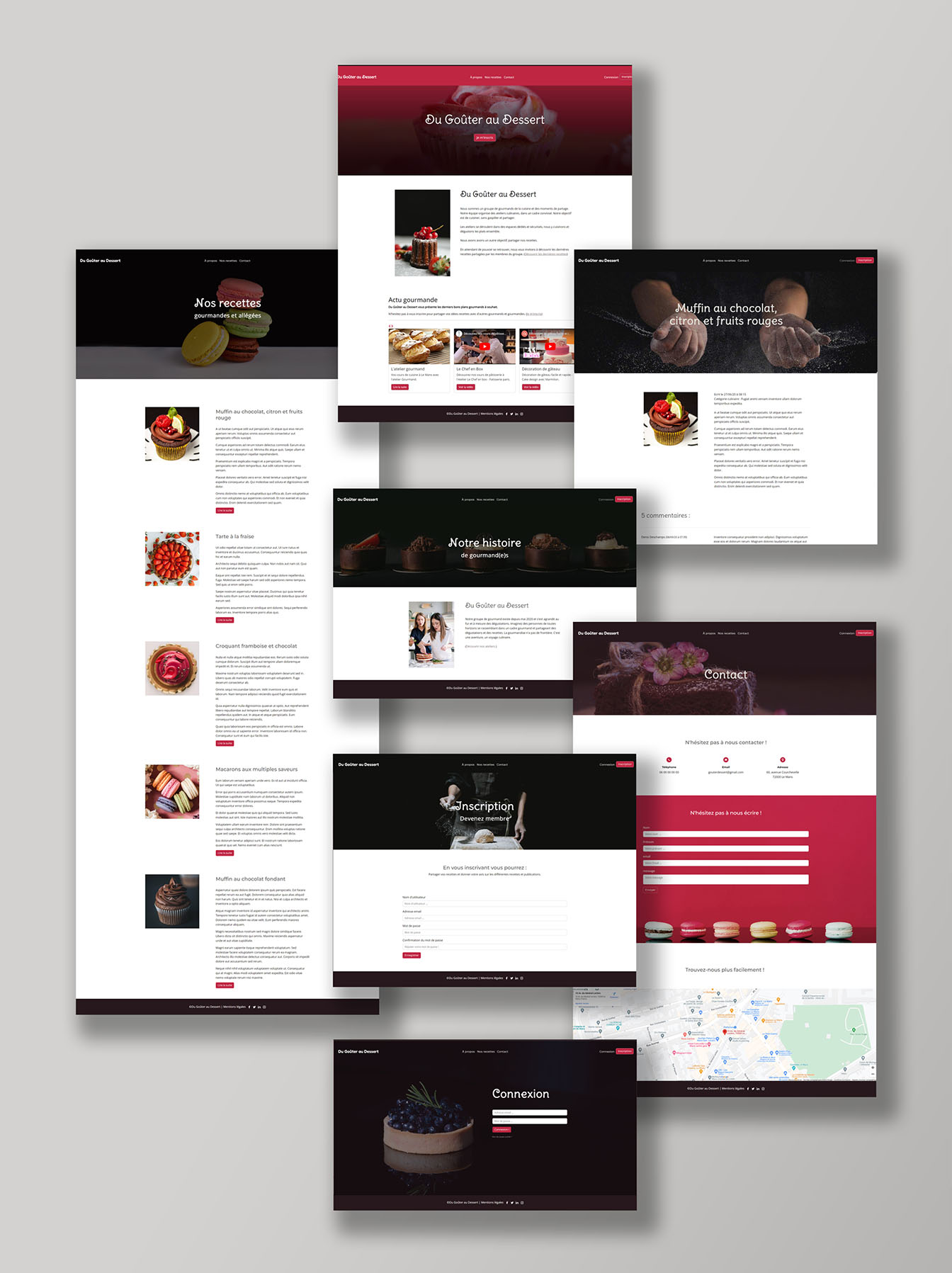
Webdesign and development
I designed a user-oriented website. The navigation is fluid and consists of sections:
- Home
- About
- Our recipes
- Contact
- Registration
- Login
Desktop